Cos'è un file SVG e come Convertirlo
I file SVG sono diventati un formato versatile e ampiamente utilizzato. Ma cos'è esattamente un file SVG? Come si differenzia da altri formati di immagine come il JPG? E perché dovreste considerare l'uso dei file SVG nei vostri progetti? In questa guida ci addentreremo nella complessità dei file SVG, esplorandone le caratteristiche, i vantaggi, i metodi di creazione e il confronto con i file JPG.

Parte 1. Cos'è un file SVG?
Cos'è un file SVG? Un file SVG (Scalable Vector Graphics) è un tipo di formato di immagine vettoriale basato su XML che consente la creazione e la visualizzazione di grafica scalabile. A differenza dei formati di immagine raster come JPG o PNG, che sono composti da pixel e possono perdere qualità quando vengono ridimensionati, i file SVG sono indipendenti dalla risoluzione. Ciò significa che possono essere scalati a qualsiasi dimensione senza perdere chiarezza o nitidezza, il che li rende ideali per il web design reattivo, i loghi, le icone e altri elementi grafici.
Parte 2. Perché utilizzare un file SVG?
- Scalabilità:Il formato dei file SVG può essere scalato verso l'alto o verso il basso senza perdita di qualità, rendendoli adatti alle visualizzazioni ad alta risoluzione e al design reattivo.
- Dimensioni ridotte dei file:.Il tipo di file SVG è tipicamente di dimensioni ridotte rispetto alle immagini raster, il che si traduce in tempi di caricamento più rapidi per le pagine Web e in un utilizzo ridotto della larghezza di banda.
- Modificabilità: i file SVG sono modificabili con editor di testo o software di grafica vettoriale, consentendo una facile personalizzazione e modifica di forme, colori e altri attributi.
- Accessibilità:I file SVG possono essere facilmente stilizzati utilizzando i CSS, rendendoli accessibili agli screen reader e alle tecnologie assistive per gli utenti ipovedenti.
- Animazione:.Il tipo di file SVG supporta l'animazione tramite CSS o JavaScript, consentendo la creazione di grafica interattiva e dinamica.
- Ottimizzazione per i motori di ricerca (SEO): i file SVG sono indicizzati dai motori di ricerca e contribuiscono a migliorare le prestazioni SEO rispetto alle immagini raster.
Parte 3. Come creare un file SVG?
Utilizzo di software di grafica vettoriale:
- Aprire un software di grafica vettoriale come Adobe Illustrator, Inkscape o Sketch.
- Create o importate le vostre opere d'arte e gli elementi di design.
- Salvare il file in formato SVG selezionando "Salva con nome" o "Esporta" e scegliendo SVG come formato del file.
Conversione da altri formati:
- Utilizzare convertitori online o strumenti software per convertire le immagini vettoriali o raster esistenti in formato SVG.
- Caricare il file immagine nel convertitore e selezionare SVG come formato di uscita.
- Scaricare il file SVG convertito sul computer.
Parte 4. JPG vs SVG: quale è meglio?
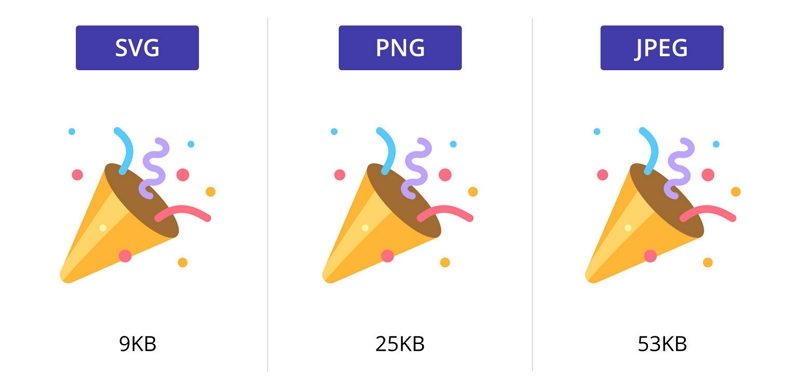
Il confronto tra SVG, PNG e JPG implica la comprensione dei punti di forza e di debolezza di ciascun formato e la determinazione di quello più adatto a specifici tipi di immagini e casi d'uso. Ecco una ripartizione dettagliata:

SVG (Scalable Vector Graphics)
Vantaggi:
- Scalabilità: Può essere ridimensionato a qualsiasi dimensione senza perdere qualità.
- Dimensioni del file: Per le immagini con forme semplici e colori limitati, i file SVG possono essere molto piccoli.
- Modificabilità: Facilmente modificabili con editor di testo e software di grafica vettoriale. Basati su codice, sono flessibili per gli sviluppatori.
- Interattività e animazione: Supporta l'interattività e l'animazione, utile per la grafica web e gli elementi interattivi.
- Trasparenza: Supporta la trasparenza.
Svantaggi:
- Immagini complesse: Non è adatto per immagini complesse come le fotografie a causa delle maggiori dimensioni dei file e della maggiore complessità.
- Prestazioni: Può essere più impegnativo per i browser quando si visualizzano SVG molto complessi.
- Supporto: Sebbene sia ampiamente supportato, i browser e i client di posta elettronica più vecchi potrebbero avere problemi nel rendere correttamente gli SVG.
PNG (Portable Network Graphics)
Vantaggi:
- Compressione senza perdita: Conserva tutti i dati dell'immagine, garantendo un'elevata qualità.
- Trasparenza: Supporta la trasparenza e vari livelli di opacità, rendendola ideale per la sovrapposizione di immagini su sfondi diversi.
- Qualità: Meglio per le immagini che richiedono dettagli precisi e bordi nitidi, come testo, loghi e icone.
- Editing: Supporta i livelli e le altre funzioni dei software di editing senza perdere qualità.
Svantaggi:
- Dimensioni dei file: Generalmente le dimensioni dei file sono maggiori rispetto ai JPG, soprattutto per le immagini complesse.
- Prestazioni Web: File di dimensioni maggiori possono rallentare i tempi di caricamento delle pagine Web.
JPG (Joint Photographic Experts Group)
Vantaggi:
- Immagini fotografiche: Ideale per fotografie e immagini con sfumature di colore complesse.
- Compressione: Utilizza la compressione con perdita per ridurre le dimensioni del file, che può essere regolata per bilanciare qualità e dimensioni del file.
- Supporto diffuso: Supporto universale su tutti i dispositivi, i browser web e gli editor di immagini.
- Dimensione del file: Generalmente la dimensione del file è inferiore rispetto al PNG.
Svantaggi:
- Perdita di qualità: Ogni volta che un JPG viene modificato e salvato, perde un po' di qualità a causa della compressione con perdita.
- Non scalabile: perde qualità quando viene ridimensionato, causando pixel e sfocature.
- Nessuna trasparenza: Non supporta la trasparenza, il che ne limita l'uso per la sovrapposizione di immagini su sfondi.
Parte 5. Come convertire facilmente i file SVG?
La versatilità e la scalabilità dei file SVG (Scalable Vector Graphics) li hanno resi una scelta popolare per vari progetti di grafica. Tuttavia, può capitare di dover convertire i file SVG in un formato diverso per motivi di compatibilità o di editing. È qui che HitPaw Univd (HitPaw Video Converter) si rivela utile.
HitPaw Univd supporta la conversione di SVG nei formati immagine più comuni come JPG, JPEG, PNG, BMP, ecc.
Caratteristiche Principali di HitPaw Univd
HitPaw Univd offre una serie di vantaggi che lo rendono la scelta ideale per la conversione di file SVG:
- Formati di output versatili: Se avete bisogno di convertire i file SVG in JPG, PNG, BMP o altri formati di immagine popolari, HitPaw vi copre con il suo ampio elenco di formati di output supportati.
- Conversione in batch: Risparmiate tempo e fatica convertendo più file SVG nel formato desiderato in una sola volta.
- Non solo supporta il formato SVG, ma anche la conversione di qualsiasi altro formato di immagini.
- Conversione ad alta velocità: HitPaw Univd utilizza una tecnologia avanzata per garantire una conversione rapida ed efficiente dei file SVG senza compromettere la qualità.
- Interfaccia facile da usare: L'interfaccia intuitiva di HitPaw facilita la navigazione e l'utilizzo del software da parte di utenti di qualsiasi livello.
Come convertire i file SVG con HitPaw Univd
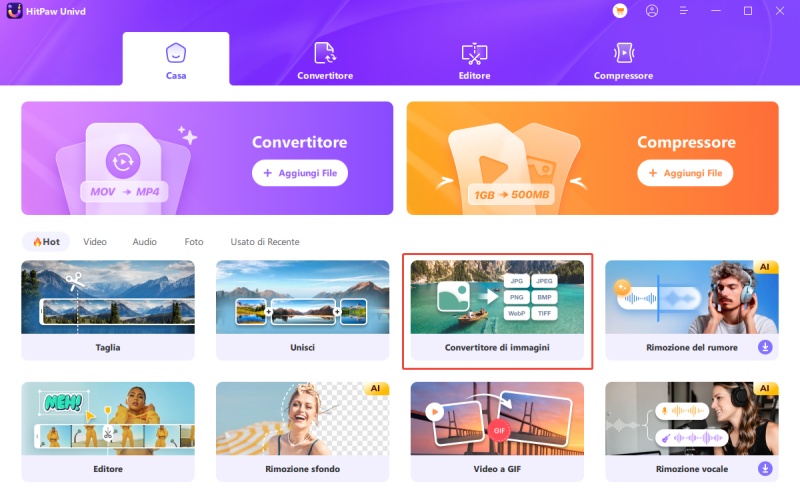
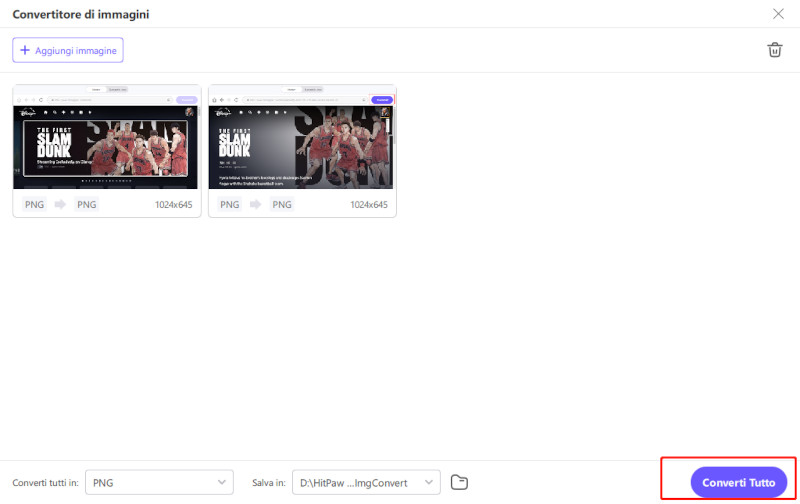
Passo 1.Avviare HitPaw Univd e passare alla scheda Toolbox. Scegliere la funzione Convertitore di immagini.

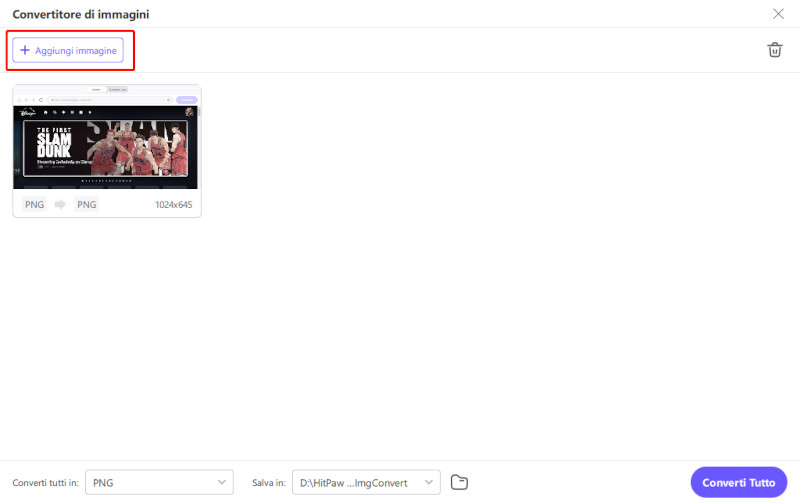
Passo 2.Fare clic su "Aggiungi immagine" per importare i file SVG. È possibile importare tutti i file SVG necessari.

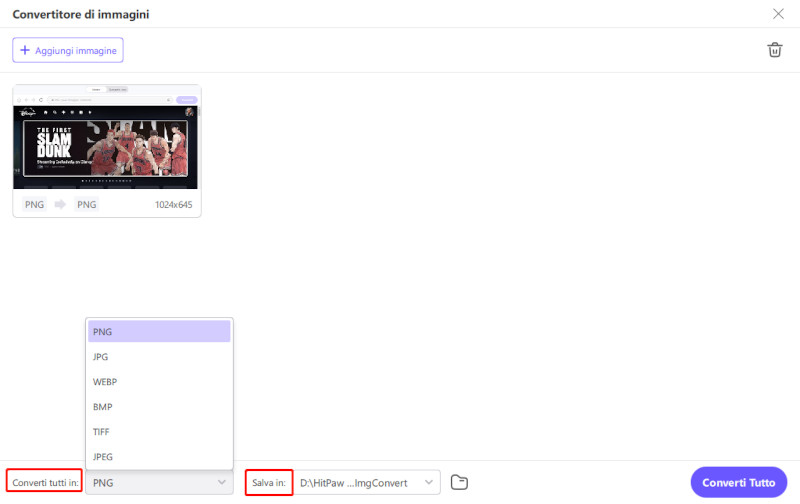
Passo 3.Nell'opzione "Converti tutto in", selezionare il formato di uscita desiderato. HitPaw Univd supporta diversi formati di output, tra cui JPG, WEBP, PNG, BMP, TIFF e JPEG. Inoltre, scegliete la directory di uscita per le immagini convertite nell'opzione "Salva in".

Passo 4.Una volta selezionato il formato e la directory di uscita, fare clic sul pulsante Converti tutto per avviare il processo di conversione. HitPaw Univd convertirà in modo efficiente i file SVG nel formato scelto.

Seguendo questi passaggi, è possibile convertire facilmente qualsiasi file SVG nel formato preferito utilizzando HitPaw Univd.
Conclusione
I file SVG offrono un'ampia gamma di vantaggi rispetto ai tradizionali formati di immagine raster come il JPG, tra cui la scalabilità, le dimensioni ridotte dei file, la modificabilità, l'accessibilità, il supporto alle animazioni e i vantaggi SEO.
Conoscendo le caratteristiche e i vantaggi dei file SVG, i progettisti e gli sviluppatori possono sfruttarne la potenza per creare esperienze digitali di grande impatto visivo e altamente funzionali. Che si tratti di progettare siti web, applicazioni mobili o materiali di stampa, i file SVG sono uno strumento indispensabile nel vostro arsenale creativo. È possibile convertire i file SVG senza problemi utilizzando HitPaw Univd (HitPaw Video Converter).












 HitPaw VikPea
HitPaw VikPea  HitPaw Rimozione Filigrana
HitPaw Rimozione Filigrana 



Condividi questo articolo:
Selezionare la valutazione del prodotto:
Joshua Hill
Caporedattore
Lavoro come libero professionista da più di cinque anni. Mi colpisce sempre quando scopro cose nuove e conoscenze aggiornate. Penso che la vita sia illimitata, ma io non conosco limiti.
Visualizza tutti gli articoliLascia un commento
Crea il tuo commento per gli articoli di HitPaw